
Right Servers Blog
How Website Performance is Measured
By Editorial Staff

As a website owner, understanding how website performance is measured is crucial for optimizing user experience and ensuring first impressions count. Website performance not only impacts your search engine rankings but also sets the tone for the perceived quality of the products and services your organization offers. Knowing how website performance is measured allows you to assess critical factors that influence both user satisfaction and SEO success.
When thinking about how website performance, the first thing that likely comes to mind is the speed at which a web page loads. While this is a significant factor, there are additional metrics that you should be aware of. These metrics help dive deeper into performance insights and are essential to understand if you’re serious about improving your site’s efficiency. Trust us, these metrics might seem new to you now, but once you grasp how website performance is measured, you’ll be on your way to optimizing your website.
One common metric in how website performance is measured is the time it takes for a webpage to load on mobile devices. Google reports that the average page load time on mobile is 15.3 seconds (Google Consumer Insight), which is far too long given the rising trend of mobile searches. Various metrics are used to measure website speed, each impacting the overall user experience and SEO in distinct ways. The main metrics for how website performance is measured include Web Page Load Time, Time to First Byte (TTFB), and First Meaningful Paint. But what exactly do these metrics tell us? Let’s explore further to better understand how website performance is measured and what actions you can take to improve these metrics.
Web Page Load Time

The first and most straightforward website performance metric is the “Web Page Load Time”. Simply put, it is the amount of time it takes for 100% of the page to load once the website visitor clicks on your web page (don’t worry – the user’s internet connection does not affect the metric). As you may be thinking, this method for measuring website performance is not very fair since there may be some elements that take longer to load but do not really affect the user’s engagement with the website. They may be further down on the page or may be interactive elements such as chat that users would only engage with after a few seconds (at the earliest) of being on the web page. Although “Web Page Load Time” can give you a general sense of your page speed, other website performance metrics that are a better measure of what we call the “perceived website speed” and a better indication of the delivered user experience.
Time to First Byte (TTFB)

The “Time to First Byte” speed is a website performance metric that has a lot to do with how fast your hosting service provider is able to start serving up the data from their servers. A few things to note that will affect the Time to First Byte metric are:
Proximity– how close the server is located to the place the request is made from (website visitor’s location). Picking a server that is close to your target market really helps; if the majority of your visitors are in North America, then you definitely should use a server located in North America. Utilizing a Content Delivery Network (CDN) improves your proximity to your end users by utilizing a global network of servers to respond, picking the closest proximity to the website visitor).
Responsiveness– how fast your web server responds to an inquiry. Google has a target of 300-500ms, while rewarding websites with less than 200ms of response time. Using fast hosting with SSD based storage really helps here as they provide the quickest possible response (over traditional spinning disks). Taking advantage of caching to speed up your website’s response also lowers the response times as well because it stores your data in memory, the fastest storage medium on a server.
So what exactly is “Time to First Byte” speed? It is the time it takes from the moment you send the request to your website until you see a blank white screen. That white screen is in fact the first byte of information that was sent from your hosting server to your visitor!
“Time to First Byte” speed may seem arbitrary as far as SEO or user experience is concerned, but it truly is not. It can give you vital information on how your web hosting service provider is performing. This performance metric alone can tell you that you may need to implement the suggestions above to compensate for requests being made further from your data center or that you need a faster hosting provider all together.
First Meaningful Paint

Lastly, “First Meaningful Paint” speed is the most functional website performance metric when it comes to understanding how to optimize your website for the user experience. Have you ever gone to your favorite website and found that as you scroll down, parts of the website are still loading even though the top of the page was already loaded? Well, that is a website developer’s understanding of “First Meaningful Paint” and designing the page for it. Typically, when a user lands on a page – they will spend a few seconds looking at what is on the page before scrolling. This part of the page – the top – is called the ‘above the fold’ section of the page. The speed at which this area loads has a direct impact on how a user is able to interact with your webpage.
“First Meaningful Paint” speed can give you as a website developer the information to change how your webpage is organized in order to keep users on your page. For example, you may consider moving larger graphics or pictures ‘below the fold’ and keeping mostly text and key illustrations in .svg format ‘above the fold’ so that users can start engaging with your page sooner.
There are numerous ways to improve “First Meaningful Paint”. The magic number you should target is less than 2 seconds. You can do so by optimizing your javascript and loading necessary scripts later (as a part of your footer for example). Caching and CDN again would play a big role here as they would help you load your website faster; all technologies that we implement for our clients to take advantage of all the tools and resources at their disposal.
Conclusion
There are many different metrics for measuring your website’s performance. Each has their pros and cons and can give you unique information on your website’s performance and how to improve it. Improvements can be made on the server side and on the front end (code). Now that you know how to understand these metrics and how to identify the source of performance issues, you can see how to improve website performance. We pride ourselves in providing all these improvements to our clients so they can flourish and improve their SEO rankings to grow their traffic to their website
Was this post about How Website Performance is Measured insightful?
Right Servers can help ou handle all the technical complexities of hosting so you can focus on what truly matters – growing your business. Whether you need a single website managed or a complex solution, our expert team has you covered. Our solutions provide peace of mind and offer tailored solutions that fit your needs and budget. Reach out to us at sales@rightsevers.com, and let’s build success together. We treat our clients like partners because we’re entrepreneurs too.
- APC W3 Total Cache, cPanel Alternative PHP Cache, cPanel APC install, cPanel HTML Tidy, cPanel PHP Tidy Install, WordPress PHP Cache, WordPress W3 Total Cache
- Cloud Hosting
- 0 Comments
Related post
Picture this – you are ready to launch your business online and you have designed a clean website that you know is primed for conversions.
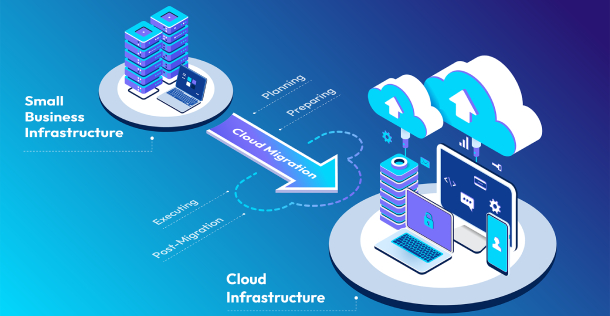
No matter what type of business you run, Cloud computing has become the cornerstone for both innovation and efficiency.